株式会社ショップラスのコーポレートサイトを新規開設しました。

みなさん、こんにちわ。
ショップラスのヤマケンです。
いよいよ、明日からゴールデンウイークですが、緊急事態宣言対象地域の方はもちろん、対象地域外の方々も不要不急の外出ができず、何をして過ごそうかと考えていませんか?
そんな方に、ぜひ閲覧していただきたいサイトがあります!
なんと、この度、ヤマケンが企画・デザイン・制作までの総合プロデュースをおこなった株式会社ショップラスのコーポレートサイト(全3ページですが…)が完成しました。
ぜひ、この連休中のどこかで皆様に見ていただけると嬉しいです!!
ということで、今回はショップラスサイトを制作するにあたり、ヤマケンがこだわったデザインやシステムの見どころを簡単にご紹介させていただこうと思います。
ショップラスのコーポレートサイトの見どころ
コーポレートロゴ

まず何と言っても最初の見どころは、会社の顔になる企業ロゴです。
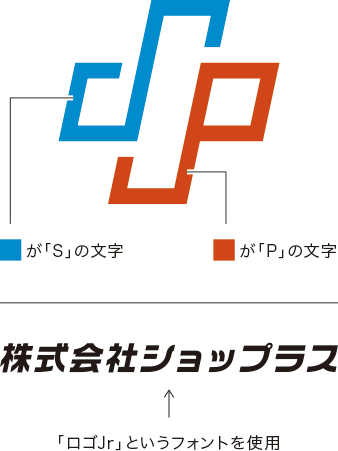
ショップラスという会社名は「Shop」と「Plus」の2つの単語からできた造語で、それぞれ頭文字になる「S」と「P」の文字を組み合わせて、「+」という符号を形成するようにロゴマークをデザインしました!
会社名の文字については「ロゴJr」というフォントを使用しています。
トップのメインイメージの背景

次の見どころは、トップページのメインイメージのバックに青系の水玉がランダムに動き回る演出です!
サイト設計上の理由により、この演出についてはPCサイトのみでしか導入していませんが、会社のスローガンに掲げている「多くの人に喜びや楽しみを届ける」という意味を私なりにイメージした演出となっております。
ちなみにスマートフォンで見た場合は、また違う見え方になるように設計しています。
お知らせ(News)の記事一覧

そして最後にご紹介する見どころは、お知らせ(News)のセクションに、この「ShoPlusブログ」の記事一覧を表示できるようになっているところです。
一見、アナログ的に記事一覧をサイト内に記述していると思われがちですが、なんとこの記事一覧は、ブログを投稿したタイミングで自動で記述される、かなりシステマチックな技術を採用しています!
仕様としては、ブログの「投稿日時」と「カテゴリー」と「タイトル」が一列づつ最新の 5件まで表示され、「カテゴリー」の文字列には、各アーカイブ一覧へのURLが貼り付けられ、「タイトル」の文字列には記事のURLが貼り付けられます。
このシステムの仕組みを簡単に説明すると、ブログのrssフィードをphpという言語を使って取得し、javascriptという言語で、ブラウザ上に表示させているという感じです。
かなりザックリとした説明なので、この方法の詳細については、今後このブログで紹介しようと思っています。
株式会社ショップラスのコーポレートサイトへ
今回ご紹介したショップラスサイトの見どころ以外にも、まだまだお伝えしきれていないポイントが沢山あるので、ぜひ明日からの大型連休の間に一度サイトにご訪問いただき、いろんな見どころを感じてもらえればと思っています。
それでは、皆様よい休日をお過ごしください!!