【超簡単!】はてなブログRSSを取得し、自分のホームページに設置する方法

みなさん、こんにちわ。
午後から久々に天気が良くなるとのことで、ご機嫌なヤマケンです。
今日は気分がいいので、久々にWebデザインについての記事を書こうと思います。
以前の投稿記事の中で少し触れたことがありましたが、今回はホームページ内に、はてなブログの投稿記事の一覧をRSSフィードを取得して自動で表示させる方法について紹介します。
この方法を手順通りにおこなえば、HTMLやCSS、JavaScriptやPHPの知識がほとんどなくても、簡単に動作するので、ぜひ参考にしてもらいたいです!
手順1 RSSフィードを取得するPHPファイルを作成
<?php
$url = "https://●●●●.hatenablog.com/rss";
$xml = file_get_contents($url);
header("Content-type: application/xml; charset=UTF-8");
print $xml;
?>
基本的に、上記のソースコードを、テキストエディター等にそのまま入力(コピーペースト)し、黄色の部分を自分のはてなブログのURLに変更してください。
あとは、このファイルをPHPファイル(ここではrss.php)として保存します。
手順2 記事一覧を表示するHTMLファイルを作成
<!doctype html>
<html>
<head> <meta charset="UTF-8">
<title>rssテスト</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src="./rss.js"></script>
</head>
<body>
<section>
<h2>新着情報</h2>
<table id="rss" border="0">
</table>
</section>
</body>
</html>
次に、記事一覧を表示させるためのHTMLファイルを作成します。
ここでは、上記のソースコードをテキストエディター等にそのまま入力(コピーペースト)し、HTMLファイル(ここではindex.html)として保存します。
ちなみに、既に自分のホームページ等をお持ちの方は、既存のページのHTML内に、上記のコードを参考に、黄色い部分のソースコードを適切な場所に追加してもらえば、動作するはずです。
今回はヤマケンが説明しやすいように、表示領域の要素にtableタグを使用していますが、dlやulなどの要素にも応用できます。
手順3 必要な値を取得するためのJavascriptファイルを作成
function formatDt(dt_string) {
var dt = new Date(dt_string);
var y = dt.getFullYear();
var m = ('00' + (dt.getMonth() + 1)).slice(-2);
var d = ('00' + dt.getDate()).slice(-2);
return y + '.' + m + '.' + d;
}
$.ajax({
url: './rss.php',
type: 'get',
dataType: 'xml',
timeout: 5000,
success: function (xml, status) {
if (status === 'success') {
var row = 0;
var data = [];
var nodeName;
$(xml).find('item').each(function () {
data[row] = {}; $(this).children().each(function () {
nodeName = $(this)[0].nodeName;
data[row][nodeName] = {};
attributes = $(this)[0].attributes;
for (var i in attributes) {
data[row][nodeName][attributes[i].name] = attributes[i].value;
}
data[row][nodeName]['text'] = $(this).text();
});
row++;
});
$('#rss').wrapInner('<table></table>');
for (i in data) {
if ( i >= 5 ) break;
$('#rss').find('table').append('<tr><td>' + formatDt(data[i].pubDate.text) + '</td><td>' + '<a target="blank" href="' + data[i].link.text + '">' + data[i].title.text + '</a></td></tr>');
}
}
}
});
次に、記事一覧を表示させるためのHTMLソースコードを取得するために、Javascriptを作成します。
上記のソースコードを、テキストエディター等にそのまま入力(コピーペースト)し、Javascriptファイル(ここではrss.js)として保存します。
手順4 ファイルをサーバーにアップロード
次に、作成した「rss.php」、「index.html」、「rss.js」の3つのファイルを、FTPソフト等を利用し、サーバ上の同じ階層に全てアップロードします。
表示確認

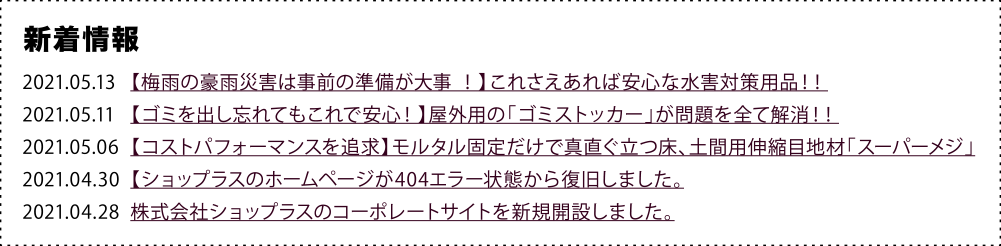
最後にブラウザでの表示確認をおこない、上記の波線の中のようにブログの投稿日とタイトルが、最新の5件までブラウザ上で表示されれば成功です。(※上記は、ShoPlusブログの記事一覧です。)
もし、表示されなければ入力ミスまたは、コピーペーストがうまくいっていない可能性が高いので、ソースコードをもう一度確認してみてください。
最後に
今回紹介した方法は、手順通りにおこなっていただければ問題なく動作すると思いますので、興味がある方はぜひ試してみてください!
また、少しプログラミング知識のある方であれば、工夫次第で表示レイアウトを変えたり、項目を追加することも可能なので是非チャレンジしてみてください!!